
상세페이지를 제작하기 전, 반드시 선행되어야 할 작업이 있습니다. 바로 '디자인 스타일 정하기'인데요. 많은 사람들이 상세페이지 제작을 '포토샵으로 바로 작업하는 것'이라고 생각하지만, 기획 없는 디자인은 방향성을 잃기 쉽고, 결국 수정과 반복작업으로 이어집니다.
이번 글에서는 실제 실무에서 바로 사용할 수 있는 디자인 스타일 설정 방법을 소개하고, 구체적으로 핀터레스트와 경쟁사 사이트를 어떻게 참고하면 좋을지 단계별로 설명하겠습니다.
왜 디자인 스타일부터 정해야 하는가?
상세페이지는 하나의 '세일즈 콘텐츠'입니다. 고객이 상품을 보자마자 클릭을 멈추게 하고, 구매욕구를 일으키며, 신뢰를 쌓아야 합니다. 이런 흐름을 만들기 위해서는 먼저 전체적인 톤앤매너(Tone & Manner)를 일관되게 유지해야 합니다. 디자인 스타일을 미리 정해두면 다음과 같은 장점이 있습니다:
- 디자인 작업 시간이 단축된다.
- 팀원(기획자, 마케터)과 커뮤니케이션이 쉬워진다.
- 브랜드 이미지가 일관되게 표현된다.
- 수정 횟수가 현저히 줄어든다.
1단계 : 핀터레스트로 레퍼런스 수집하기
핀터레스트(Pinterest)란?
디자이너들이 가장 많이 참고하는 레퍼런스 참고 사이트입니다. 국내보다 해외 트렌드까지 빠르게 접할 수 있어, 신선한 디자인 인사이트를 얻을 수 있습니다.
요리법, 집 꾸미기 아이디어, 영감을 주는 스타일 등 시도해 볼 만한 아이디어를 찾아서 저장하세요.
kr.pinterest.com
검색 방법
예를 들어, '선크림 상세페이지'를 만든다고 할 때, 다음 키워드로 검색해보세요. 보통 국내 디자인물은 한글로 검색하는 경우가 많은데요. 잘 안나올 경우에는 영어로도 검색해보세요.
- 선크림 상세페이지, 화장품 상세페이지, 뷰티 상세페이지, 뷰티 이벤트, 화장품 이벤트 등
- cosmetic detail page / cosmetic event / cosmetic promotion / cosmetic ecommerce / beauty detail page 등
핵심은 제품의 키워드 + 디자인 목적으로 검색하는 것입니다. 찾은 레퍼런스는 보드로 정리해두면 나중에 비교가 쉽습니다.

체크할 포인트
- 컬러 톤: 파스텔톤? 모노톤?
- 폰트 스타일: 부드러운 고딕? 감성적인 손글씨?
- 사진 분위기: 밝고 선명한가, 무채색인가?
- 구성 스타일: 제품 중심인가, 컨셉 중심인가? 기획서에 정보들을 표현하기에 좋은 레이아웃인가?
이렇게 정리해두면 내가 어떤 스타일로 작업해야 하는지 뚜렷한 기준이 생깁니다.
2단계 : 경쟁사 상세페이지 분석하기
왜 경쟁사 분석이 중요한가?
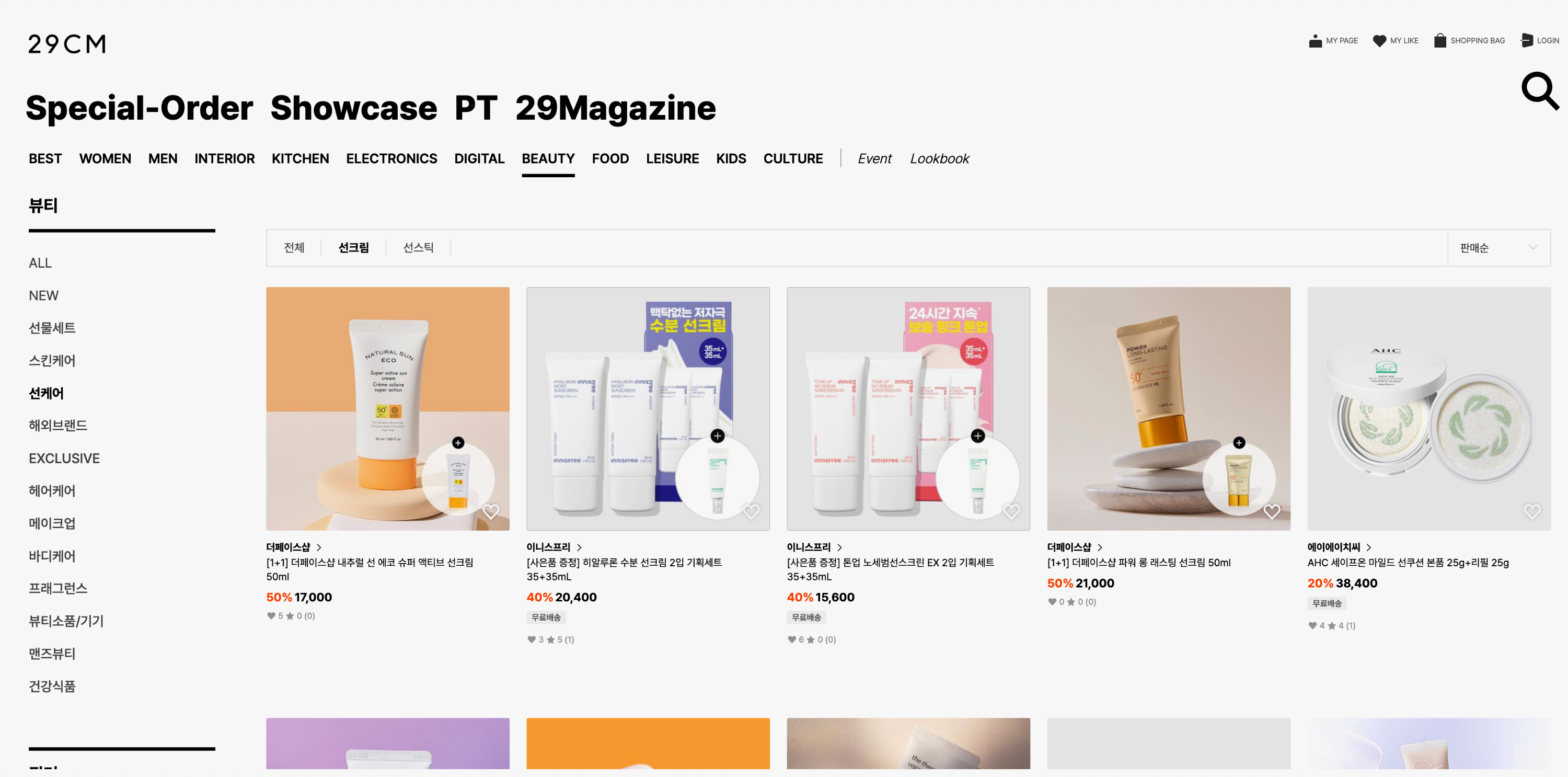
우리는 경쟁자들과 같은 플랫폼, 같은 타겟을 대상으로 경쟁합니다. 그렇기 때문에 내가 만들 상세페이지가 실제 쇼핑몰에서 경쟁자보다 더 잘 팔릴 수 있을지를 고민하며, 경쟁사를 분석해보는게 좋습니다. 위처럼 선크림 상세페이지를 예시로 들겠습니다.
분석 방법
- 경쟁사몰 or 네이버 쇼핑, 쿠팡, 오늘의집, 29CM, 마켓컬리 등 주요 플랫폼에서 선크림이나 화장품 등 검색
- 베스트 또는 판매순으로 필터 걸어 상품 상세페이지 캡쳐 및 저장
- 다음 항목 분석

체크리스트
- 상단 메인 이미지 구성 (제품컷, 모델컷, 브랜드 로고 사용 여부)
- 정보를 어떻게 설계했는지 (성분, 사용법, 주의사항 등의 위치)
- 사용된 컬러, 폰트, 그래픽 스타일
- 강조하는 메시지 (예: 무첨가, 유기농, 국내생산 등)
분석이 끝나면 경쟁사들의 공통점과 차별점을 파악할 수 있습니다. 여기서 내가 어떻게 차별화할 것인가를 설정하는 것이 디자인 스타일 확정의 핵심입니다.
3단계 : 무드보드로 시각화하기
앞서 수집한 핀터레스트 레퍼런스와 경쟁사 분석 자료를 바탕으로 무드보드(Moodboard)를 만듭니다.
무드보드는 말 그대로 '디자인의 분위기'를 시각적으로 정리한 보드입니다. 주로 아래 내용을 포함시킵니다. 보통 실무에서는 바쁘기 때문에 이 과정을 생략하며, 비슷한 컨셉의 상세페이지를 저장해두고 수시로 보면서 제작합니다. 그렇게 내가 원하는 느낌을 맞춰나갑니다.

- 컨셉 키워드 정리 : 심플한, 트렌디함, 가독성
- 상단 그래픽 스타일 : 누끼컷 + 도형 활용
- 메인 컬러 : 스카이블루, 서브 컬러: 스카이블루에서 채도 높이거나 낮춘 컬러 포인트 컬러: 라임
- 폰트 스타일 : pretendard, 셰리프체
4단계 : 브랜드 아이덴티티와 연결짓기
디자인 스타일은 단순히 예쁜 스타일이 아니라, 브랜드가 가진 아이덴티티와 연결되어야 합니다.
예를 들어
- 친환경 브랜드 : 자연 소재, 베이지 톤, 일러스트 활용
- 고급 코스메틱 브랜드 : 미니멀한 레이아웃, 정제된 타이포, 화이트&블랙 컬러 중심
이렇게 브랜드의 성격과 고객이 느끼는 인상을 일치시켜야 상세페이지의 설득력이 높아집니다. 아래 AHC 상세페이지를 예시로 들겠습니다. AHC는 프로페셔널과 하이엔드 케어의 브랜드 아이덴티티를 추구하는데요. 그래서 블랙
5단계 : 실행 가능한 스타일로 구체화하기
마지막으로, 무드보드를 참고하여 실제 상세페이지를 제작해봅니다. 처음부터 원하는 디자인이 나오지 않는게 당연합니다. 여러 번 시도하면서 원하는 무드를 찾아가세요.
- 컨셉대로 상단 인트로 디자인하기
- 컬러 팔레트 참고하여 처음부터 끝까지 톤앤 매너 유지하기
- 폰트 스타일 참고하여 제목, 본문, 서브용으로 중요한 정보는 가독성 있게 표현하기
이 과정을 마치면 실전 제작 단계에서 디자인 갈피를 잃지 않고, 일관된 퀄리티를 유지할 수 있습니다.
상세페이지 제작은 단순히 예쁜 이미지를 만드는 것이 아닙니다. 전략적 사고와 분석, 브랜딩에 대한 고민이 반드시 필요합니다. 그 시작이 바로 '디자인 스타일 정하기'입니다. 이번 글을 바탕으로 무드보드를 만들고, 상세페이지 스타일을 구체화해보세요. 다음 편에서는 어떤 폰트를 사용해야 되나?에 대해 얘기 나눠보겠습니다.
'#실전제작소 > 상세페이지' 카테고리의 다른 글
| 상세페이지 폰트 선택법 (실전제작 2단계) (2) | 2025.06.04 |
|---|

댓글